環境:Houdini 20.0.751

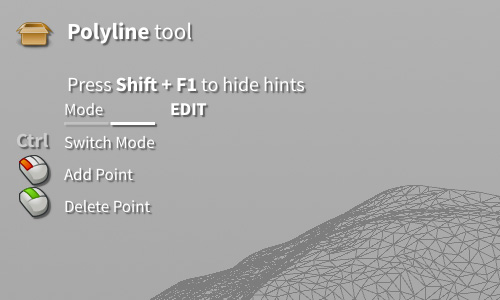
Viewer StateにState Info Panelを使ってUIをつくります。
def __init__(self, state_name, scene_viewer):
self.state_name = state_name
self.scene_viewer = scene_viewer
# UIのテンプレート
HUD_TEMPLATE = {
"title": "Polyline", "desc": "tool", "icon": "SOP_subnet",
"rows": [
{"id": "mode", "label": "Mode", "value": "SELECT"},
{"id": "mode_g", "type": "choicegraph", "count": 2, "value": 0},
{"id": "switch_act", "label": "Switch Mode", "key": "Ctrl"},
{"id": "add_act", "label": "Add/Select Prim", "key": "LMB"},
{"id": "del_act", "label": "Delete Prim", "key": "MMB"},
]
}
self.scene_viewer.hudInfo(hud_template=HUD_TEMPLATE)UIパネルを更新するにはこのようなコードを実行します。
updates = { "mode": {"value": "EDIT"},
"mode_g": {"value": 1},
"add_act": {"label": "Add Point"},
"del_act": {"label": "Delete Point"},}
self.scene_viewer.hudInfo(hud_values = updates)
https://www.sidefx.com/ja/docs/houdini/hom/hud_info.html
公式の参考ページ