

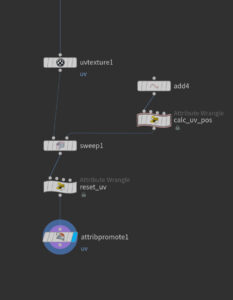
ノードネットワーク

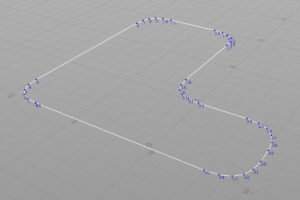
左側はポリライン、右側が断面のポリライン。それぞれUVの、UとVの値を記録しておいて、Sweep SOPでメッシュ化した後、WrangleでUVを整理する流れ。
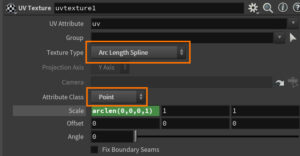
UV Texture SOP

Texture Type をArc Length Splineにする。Attribute ClassはPointに。
Scaleにarclen(0, 0, 0, 1)と入力。
arclen(0, 0, 0, 1)引数は左から、ノード、プリミティブ番号、Uの開始値、Uの終了値。U値がワールド空間でのカーブの長さで保存される。
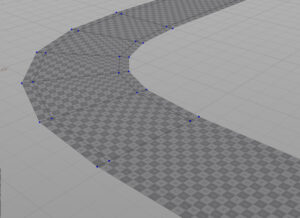
calc_uv_width (Point Wrangle)
断面カーブに正規化した各エッジの長さ(座標)を格納する。

//
// UVのuを長さの割合で0-1に収める
// RunOver: Detail
//
float length[];
float sum = 0;
for(int i = 1; i < npoints(0); i++)
{
vector p0 = point(0, "P", i-1);
vector p1 = point(0, "P", i);
length[i] = length(p1 - p0);
sum += length[i];
}
for(int i = 1; i < npoints(0); i++)
{
length[i] /= sum;
}
sum = 1;
for(int i = 0; i < npoints(0); i++)
{
sum -= length[i];
setpointattrib(0, "__x", i, sum);
}reset_uv (Point Wrangle)

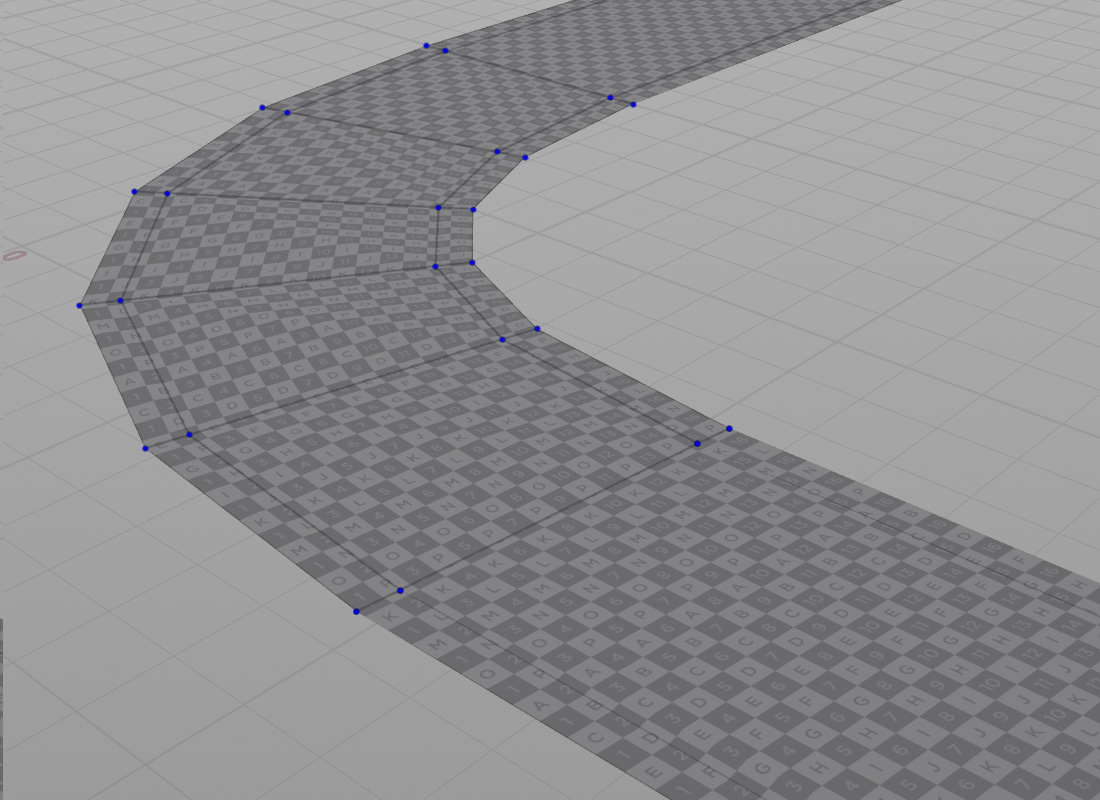
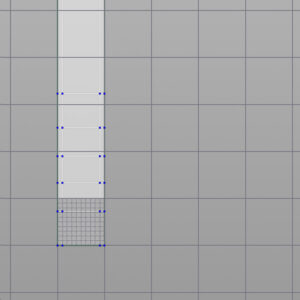
断面方向には0-1のスケールでUVが設定され、進行方向には実際の長さの値が設定されている。
int uRepeat = 1; // u方向のリピート数
float uvStep = 1; // テクスチャ一枚を進行方向に何メートルで貼るか
@uv.y = @uv.x; // 実際のメートルの値になっている
@uv.x = f@__x;
// UVの幅はリピート数
@uv.x *= uRepeat;
@uv.y /= uvStep;

V方向に伸びるように再構築している。