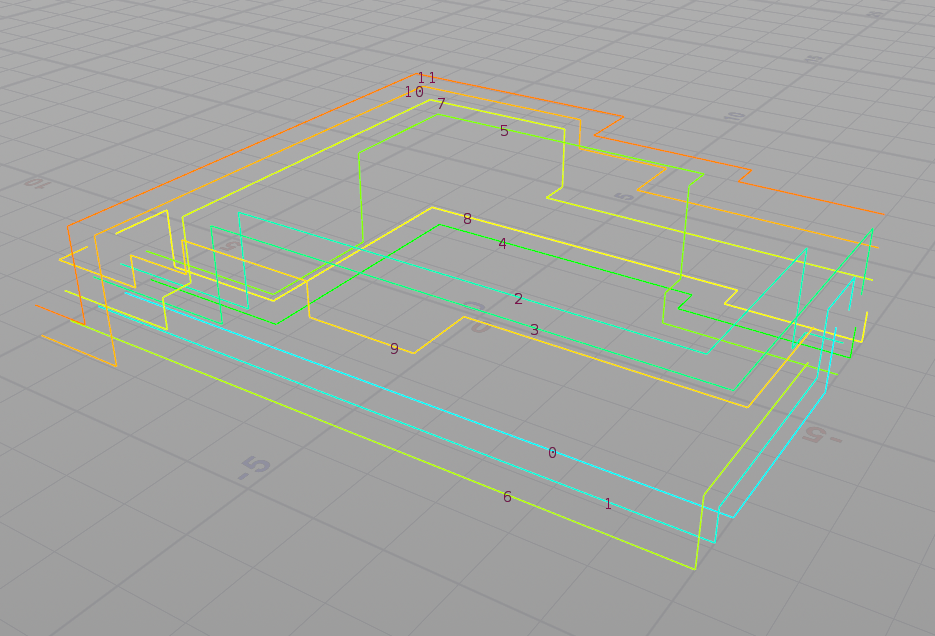
Primitive

//
// RunOver:Primitives
//
int numiterations = nprimitives(0);
int iteration = @primnum;
float range = 0.5; // 0~1までの彩度幅
int sign = -1; // 1か-1のグラデーションの向き
float offset = 0.5; // 彩度の開始位置
float hue = (iteration / (float)numiterations) * range * sign + offset;
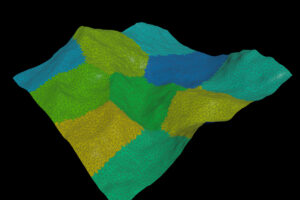
@Cd = hsvtorgb(hue, 1, 1);彩度によるグラデーションをプリミティブのインデックスに掛けている。
色の並びをランダムにする
//
// RunOver:Primitives
//
float seed = 1.0;
int numiterations = nprimitives(0);
float iteration = numiterations * random((@primnum+1)*seed);
float range = 0.5; // 0~1までの彩度幅
int sign = -1; // 1か-1のグラデーションの向き
float offset = 0.5; // 彩度の開始位置
float hue = (iteration / (float)numiterations) * range * sign + offset;
vector color = hsvtorgb(hue, 1, 1);
// Color on Primitives
//@Cd = color;
// Color on Points
int pts[] = primpoints(0, @primnum);
for(int i = 0; i < len(pts); i++)
setpointattrib(0, "Cd", pts[i], color);Named Primitive


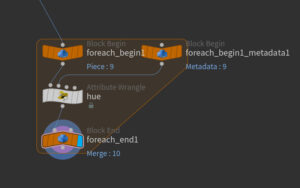
For-Each Named Primitivesを使う。Block BeginノードからCreate Meta Import Nodeをつくる。

Block EndのPiece Attributeに変数名を入れる。
//
// RunOver: Primitives
//
int iteration = detail(1, "iteration");
int numiterations = detail(1, "numiterations");
float range = 0.5; // 0~1までの彩度幅
int sign = -1; // 1か-1のグラデーションの向き
float offset = 0.6; // 彩度の開始位置
float hue = (iteration / (float)numiterations) * range * sign + offset;
@Cd = hsvtorgb(hue, 1, 1);Input1にMeta Import Nodeをつなげて、Iteration番号を利用する。