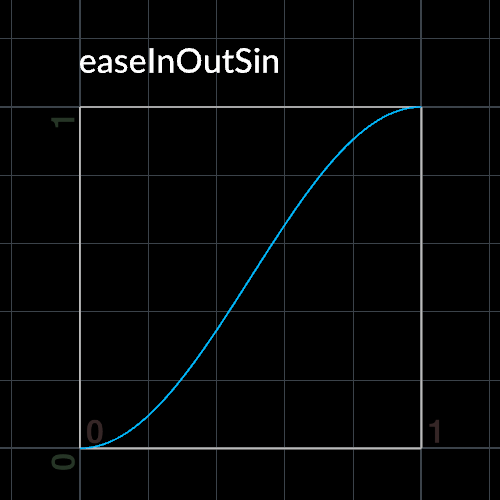
Ease In Out Sin

// Sin
float easeInOutSin(const float x)
{
return -(cos(PI * x) - 1) / 2;
}
@P.y = easeInOutSin(@P.x);対象の形にする場合

// Sin
float easeInOutSin(const float x)
{
return -(cos(PI * (x*2)) - 1) / 2;
}
@P.y = easeInOutSin(@P.x);Ease In Out Quad

// Quadratic
float easeInOutQuad(const float ratio)
{
float t = ratio;
float b = 0.0;
float c = 1.0;
float d = 1.0;
t /= d/2.0;
if(t < 1)
{
return c/2.0 * t * t + b;
}
else
{
t = t - 1;
return -c/2.0 * (t*(t-2) - 1) + b;
}
}Ease In Out Cubic

CubicはQuandricをさらにきついカーブにしたもの。
// Cubic
float easeInOutCubic(const float ratio)
{
float t = ratio;
float b = 0.0;
float c = 1.0;
float d = 1.0;
t /= d/2.0;
if(t < 1)
{
return c/2.0 * t * t * t + b;
}
else
{
t = t - 2;
return c/ 2.0 * (t * t * t + 2) + b;
}
}Ease In Out Quintic

Quinticはさらにきついカーブ。
// Quintic
float easeInOutQuintic(const float ratio)
{
float t = ratio;
float b = 0.0;
float c = 1.0;
float d = 1.0;
t /= d/2.0;
if(t < 1)
{
return c/2.0 * t * t * t * t * t + b;
}
else
{
t = t - 2;
return c/ 2.0 * (t * t * t * t * t + 2) + b;
}
}Rampパラメータを使ってカスタムグラフをつくる

UIにRamp(float)を追加する。コードからアクセスする場合は以下のように記述する。
value= chramp("ramp_curve", ratio);