環境:Unreal Engine 5.4.4

前回からの続きです。
Chaos Vehicleでクルマを動かす
今回は速度、ギア、勾配などクルマを走らせてデバッグするために必要な情報を載せるUIをつくります。UEのVehicle Templateを参考にしています。
UIのブループリントを作成し、PlayerControllerのブループリントをつくってPlayerPawnクラスとUIをつなぐ流れになります。
UI(Widget Blueprint)を作成する
コンテントブラウザで右クリックし、User Interface > Widget Blueprint でブループリントを作成する。
Designer

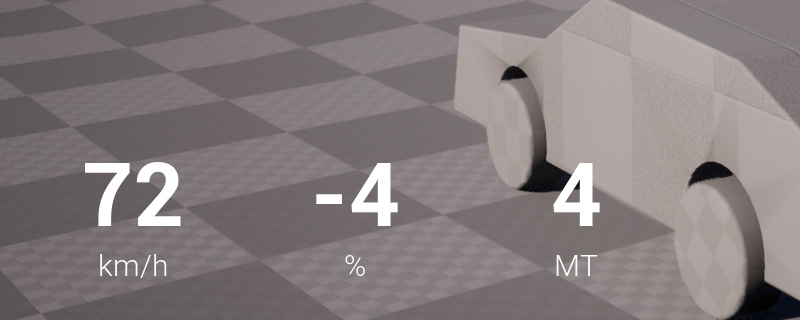
Designer画面でUI要素を並べていく。速度、勾配、ギアを画面左下に表示するUIを想定して構成してみた。
プログラムで操作するテキストラベルはIs Variableをチェックしておく。
Graph
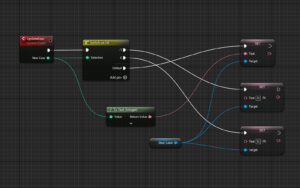
つづいてノードグラフを作成する。右上のGraphボタンを押してノード画面に切り替える。
速度

右クリックで出てくるノード検索にAdd Custom Eventと入力することでイベントをつくる。ここではUpdateSpeedとした。入力変数も作成し、New Speedとした。イベントを作ることで、この処理を外部から読み込むことが可能になる。
PawnBPからここへMPH(マイル毎時)が入るので、絶対値にした後、時速に変換するために1.60934を掛けている。これをテキストに変換するためにFractional Digits(小数点以下)を0にし、Integral Digit(実数の桁数)の最小を1にした。(最小を3にすると001、067と桁に0がつく)
勾配

勾配も速度と同じような構成にした。PawnBPで計算した結果をここに出力する流れ。
ギア

ギアはギア数の他に、バック時にR、何もない状態にNが表示されるように調整した。
PlayerControllerを作成する
Player PawnとUIをつなぐ役割のPlayer Controllerを作成します。

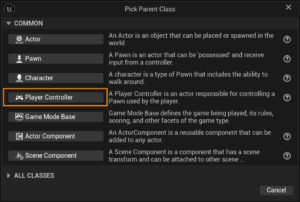
ブループリントを作成する時に、Player Controllerを選択する。

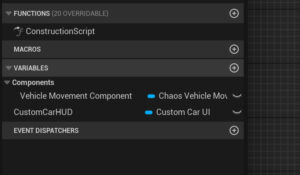
ComponentsにVehicle Movement Componentと先ほど作成したUIのブループリントを追加する。

Event Begin Playはこのように設定した。前段はUIをビューポート画面に設定し、後段でPawnとつなげている。
速度とギアの伝達

Enven TickにUIで作成したイベントをつないでいく。Vehicle Movement Componentから速度やギアの情報を送る。
勾配の計算

続いて勾配。これは少し複雑で、アクターのベクトルから進行方向に対しての角度の計算をしている。アクターのForward Vectorとアップベクトル(0, 0, 1)からライトベクトルを計算し、ライトベクトルとアップベクトルから水平方向のフォワードベクトルを計算し、アクターのフォワードベクトルとの角度差を計算している。
そして角度(°)から勾配(%)に変換している。勾配と角度
また登り勾配をプラス、下り勾配をマイナスに場合分けして出力するようにした。
GameModeにPlayerControllerを追加する

GameModeのブループリントのPlayer Controller Classに作成したPlayerControllerを追加する。

実際に走らせて一連の流れがつながっていることを確認。
他にもエンジン回転数やバンク角なども表示できたらいいかもしれないですね。

