環境:Unreal Engine 4.22
ディザリングのマテリアル

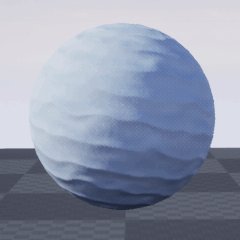
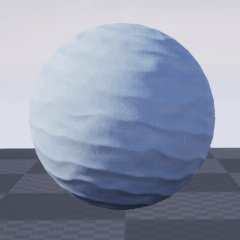
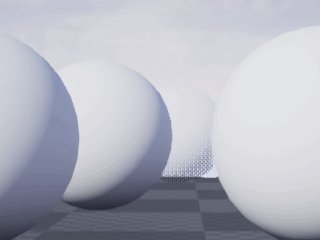
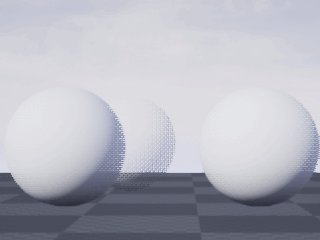
透明より処理が軽いので半透明やフェード表現に使われていたりする。

ディザによるフェード。

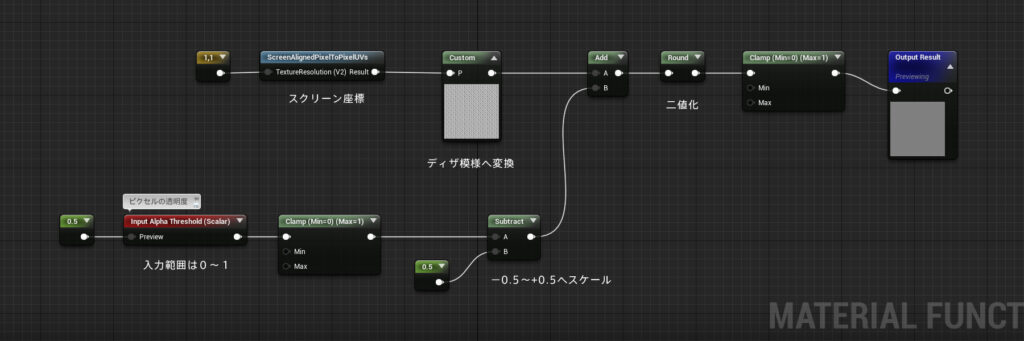
ディザ模様をつくるマテリアルファンクション。
4×4の行列
int index = (uint)(P.x)%4+(uint)(P.y)%4*4;
float DitherMatrixTable[16] = {
0.001f, 8.0f/15.0f, 2.0f/15.0f, 10.0f/15.0f,
12.0f/15.0f, 4.0f/15.0f, 14.0f/15.0f, 6.0f/15.0f,
3.0f/15.0f, 11.0f/15.0f, 1.0f/15.0f, 9.0f/15.0f,
15.0f/15.0f, 7.0f/15.0f, 13.0f/15.0f, 5.0f/15.0f};
return DitherMatrixTable[index];Customノード内のコード。プロセスを順を追って説明していく。

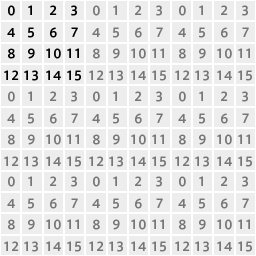
スクリーンスペース座標からピクセルを4行4列の0~15までのインデックスを繰り返すパターンにする。

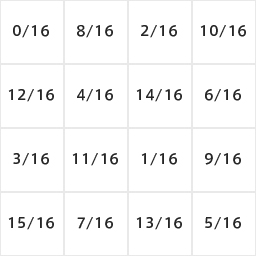
ディザパターンに使うBayer行列。0,1,2・・・と順を追っていくとたすき掛けのように繰り返されていることがわかる。

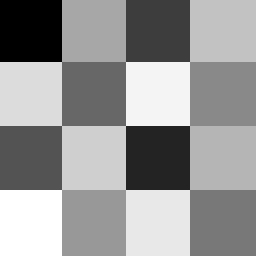
Bayer行列を色にするとこのようになる。先ほどのインデックスを色に変換してスクリーンスペースに敷き詰めていく。

明度0~1のグラデーションをマテリアルファンクションに通すとこのようになる。
8×8の行列

8行8列で計算するなら、Customノードのコードを以下のように書き換える。
int index = ((uint)(P.x)%8)+((uint)(P.y)%8)*8;
float DitherMatTable[64] = {
0.001f, 48.0f/63.0f, 12.0f/63.0f, 60.0f/63.0f, 3.0f/63.0f, 51.0f/63.0f, 15.0f/63.0f, 63.0f/63.0f,
32.0f/63.0f, 16.0f/63.0f, 44.0f/63.0f, 28.0f/63.0f, 35.0f/63.0f, 19.0f/63.0f, 47.0f/63.0f, 31.0f/63.0f,
8.0f/63.0f, 56.0f/63.0f, 4.0f/63.0f, 52.0f/63.0f, 11.0f/63.0f, 59.0f/63.0f, 7.0f/63.0f, 55.0f/63.0f,
40.0f/63.0f, 24.0f/63.0f, 36.0f/63.0f, 20.0f/63.0f, 43.0f/63.0f, 27.0f/63.0f, 39.0f/63.0f, 23.0f/63.0f,
2.0f/63.0f, 50.0f/63.0f, 14.0f/63.0f, 62.0f/63.0f, 1.0f/63.0f, 49.0f/63.0f, 13.0f/63.0f, 61.0f/63.0f,
34.0f/63.0f, 18.0f/63.0f, 46.0f/63.0f, 30.0f/63.0f, 33.0f/63.0f, 17.0f/63.0f, 45.0f/63.0f, 29.0f/63.0f,
10.0f/63.0f, 58.0f/63.0f, 6.0f/63.0f, 54.0f/63.0f, 9.0f/63.0f, 57.0f/63.0f, 5.0f/63.0f, 53.0f/63.0f,
42.0f/63.0f, 26.0f/63.0f, 38.0f/63.0f, 22.0f/63.0f, 41.0f/63.0f, 25.0f/63.0f, 37.0f/63.0f, 21.0f/63.0f
};
return DitherMatTable[index];ポストエフェクトに使う
マテリアルファンクションを使ってポストエフェクトのマテリアルに利用する。


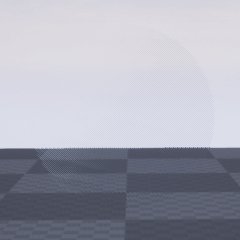
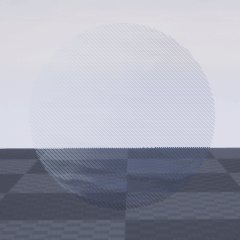
画面全体にディザがかかっている。

ポストプロセスマテリアルの構成。Material DomainをPost Processに設定。ノードは入力した画面をモノクロにした後にディザのマテリアルファンクションを通す。

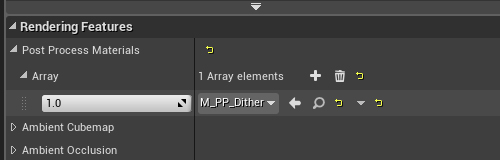
ワールドにPost Process Volumeを置き、DetailのPost Process Materialにマテリアルを通します。

